Pourquoi est-il important d’optimiser les images ?
Il est déjà devenu clair que l'une des principales conséquences du chargement de votre e-commerce à une vitesse insuffisante en raison de la résolution et de la taille de vos images est que vos visiteurs abandonnent votre page. Et comme nous l’avons dit plus d’une fois, vos utilisateurs ne sont pas prêts à attendre sachant qu’il existe d’autres pages qui peuvent offrir le même contenu à une vitesse plus rapide. Un site internet avec une vitesse de chargement lente est synonyme d’un taux de rebond très élevé . De plus, les réseaux 3G et 4G accessibles par un smartphone ne correspondent même pas de loin à la vitesse du haut débit qui atteint votre domicile. Compte tenu de cela et du fait que de plus en plus d'utilisateurs accèdent à Internet depuis des appareils mobiles , il est essentiel de ne pas négliger la vitesse de chargement des images de votre boutique. Mais ce n'est pas le sujet. Le géant de l'Internet prend également en compte la vitesse de chargement d'un site internet en ce qui concerne le positionnement SEO . Comme vous pouvez l’imaginer, Google dispose d’un temps limité pour explorer votre site Web. Cela signifie que plus votre boutique s'ouvre rapidement, plus Google aura de possibilités pour explorer un plus grand nombre de pages de votre commerce électronique et, par conséquent, obtenir plus d'options pour être parmi les premiers dans son moteur de recherche. Mais commençons par le début...Quelle qualité doivent avoir les images ?
Comme nous vous le disons, les images sont un élément fondamental pour toute boutique en ligne. Par conséquent, nous souhaitons également que vous sachiez quels paramètres vous devez avoir lors du choix et de l’optimisation des images de votre site Web.Résolution
La première chose à faire est de comprendre que sauvegarder une image pour la publier sur Internet n'est pas la même chose que sauvegarder une image pour une impression ultérieure. Il s'agit de deux manières de visualiser une image issue de supports très différents : sur un écran et sur papier. Le plus important est donc de vérifier dans un programme de retouche d'image (comme Photoshop, Illustrator ou GIMP) qu'elle a une résolution de 72 dpi (pixels par pouce). Plus ce chiffre est élevé, plus la qualité est élevée. Pour l'afficher sur un site internet, 72 dpi sont largement suffisants, tandis que pour l'imprimer pour une affiche par exemple, environ 300 dpi seraient nécessaires.Format
Sûrement lorsque vous enregistrez une image, plusieurs formats apparaîtront et vous vous poserez des questions comme , qu'est-ce qui est le plus lourd, PNG ou JPG ? Par conséquent, il est important de savoir à quoi servent tous les formats, car ils peuvent être plus utiles lors de l’optimisation des images . Derrière chacun d'eux il y a un monde, mais ne vous inquiétez pas, nous vous donnons les données nécessaires pour savoir quand utiliser l'un ou l'autre :- JPG : C'est le format universel des photographies, puisque c'est celui qui les compresse le mieux sans perdre leur tonalité ou leurs couleurs d'origine. C’est donc idéal pour les images comportant beaucoup de détails. De plus, vous pouvez modifier la qualité de 0 à 100. Par exemple, si vous enregistrez à une qualité de 80, vous remarquerez à peine la différence de netteté mais vous remarquerez la différence de poids de l'image, car elle prendra environ 30% d'espace en moins.
- PNG : Permet de préserver la transparence, ce qui en fait le meilleur format pour les images de marque, telles que les logos ou les images aux couleurs plates. Son grand avantage est qu’il ne perd pas beaucoup de qualité en compression. Mais y a-t-il une différence entre PNG 8 et 24 ? La différence entre les deux formats est que le PNG 8 stocke un maximum de 256 couleurs, tandis que le PNG 24 passe à 16 millions de couleurs. Nous vous recommandons de n'utiliser le PNG 8 que sur des images qui ne nécessitent pas de transparence et qui comportent peu de couleurs.
- GIF : utilisez ce format uniquement lorsque vos images incluent une animation. Il faut tenir compte du fait qu'elle n'est pas compressée avec une bonne qualité car les animations comprennent plusieurs images, c'est-à-dire qu'elles enregistrent plus d'une photographie.
- WEBP : ce format, développé par Google il y a quelques années, propose des images de haute qualité, mais plus petites que d'autres formats comme le PNG ou le PJG. Par conséquent, en optimisant grandement la taille des images sans sacrifier leur qualité , c'est un format très adapté aux sites Web.
Dimensions
Normalement, nous avons tendance à enregistrer l'image dans la taille par défaut ou même dans une grande taille car nous pensons que de cette façon, elle sera meilleure sur notre site Web. Mais vous avez peut-être réalisé que la qualité et la netteté de vos images dépendent fondamentalement de la résolution et du format dans lequel vous les exportez. Oubliez donc de sauvegarder vos images en grande taille, car elles prendront du poids considérablement et sans aucune cohérence si votre image doit être affichée dans une taille beaucoup plus petite sur votre page. Nous vous conseillons donc d'exporter toutes les images à la taille réelle qui sera affichée sur votre site web, c'est-à-dire avec les dimensions que vous utilisez dans votre Prestashop . Donc, s'il doit occuper un espace de 50 px x 70 px, ajustez-le à cette taille. Avec cela, vous pourrez réduire considérablement le poids de vos photographies sans perdre en qualité ni paraître pixellisées. Pourquoi souhaitez-vous avoir une image plus grande si vos utilisateurs veulent la voir plus petite ?Quelle taille pour les photos de produits ?
Dans Design > Paramètres d'image dans votre Prestashop, vous pouvez filtrer par produits et voir la taille de toutes les images de produits que vous avez dans votre boutique. Ainsi, par exemple, si la plus grande image de produit dont vous disposez est de 1 000 px X 1 000 px, vous devez utiliser des images de ce type avec la même taille. Si vous utilisez une image de plus petite taille dans ce cas, elle apparaîtra pixellisée. Autrement dit, vous devrez adapter chaque image au format ou à la taille que vous avez établi. En revanche, par rapport au poids de ces images, il est recommandé qu'elles ne pèsent pas plus de 100 Ko , sinon la vitesse de chargement de votre e-commerce augmentera.
Ainsi, par exemple, si la plus grande image de produit dont vous disposez est de 1 000 px X 1 000 px, vous devez utiliser des images de ce type avec la même taille. Si vous utilisez une image de plus petite taille dans ce cas, elle apparaîtra pixellisée. Autrement dit, vous devrez adapter chaque image au format ou à la taille que vous avez établi. En revanche, par rapport au poids de ces images, il est recommandé qu'elles ne pèsent pas plus de 100 Ko , sinon la vitesse de chargement de votre e-commerce augmentera.
Outils pour optimiser les images
Nous vous enseignons une série de bonnes pratiques et d'outils qui permettront à votre boutique en ligne de charger beaucoup plus rapidement. Si vous avez déjà créé votre boutique en ligne, la première chose est de vérifier la vitesse de chargement. Pour ce faire, nous vous recommandons de l'analyser depuis PageSpeed . C'est très simple, il vous suffit de saisir votre URL, de cliquer sur analyser et les résultats apparaîtront, répartis entre diagnostics et opportunités. De plus, en cliquant sur les flèches à droite, vous verrez comment ces erreurs peuvent être corrigées .
 Il ne nous reste plus qu'à modifier le poids de ces images et à les remplacer, alors enregistrez-les sur votre ordinateur. Une fois que vous les avez tous stockés, utilisez un outil pour compresser les images. Nous vous apprenons Compresspng et Compressjpg , mais vous pouvez utiliser l'un ou l'autre car leur fonctionnement est très similaire et assez intuitif. Tout d'abord, téléchargez vos images selon leur format dans Compresspng ou Compressjpg , en cliquant sur Upload Files . Selon les images que vous téléchargez, la compression prendra plus ou moins de temps. Une fois terminé, téléchargez-les depuis Download ZIP . Vous avez maintenant vos images compressées ! Il ne vous reste plus qu'à les télécharger à nouveau sur votre site Web.
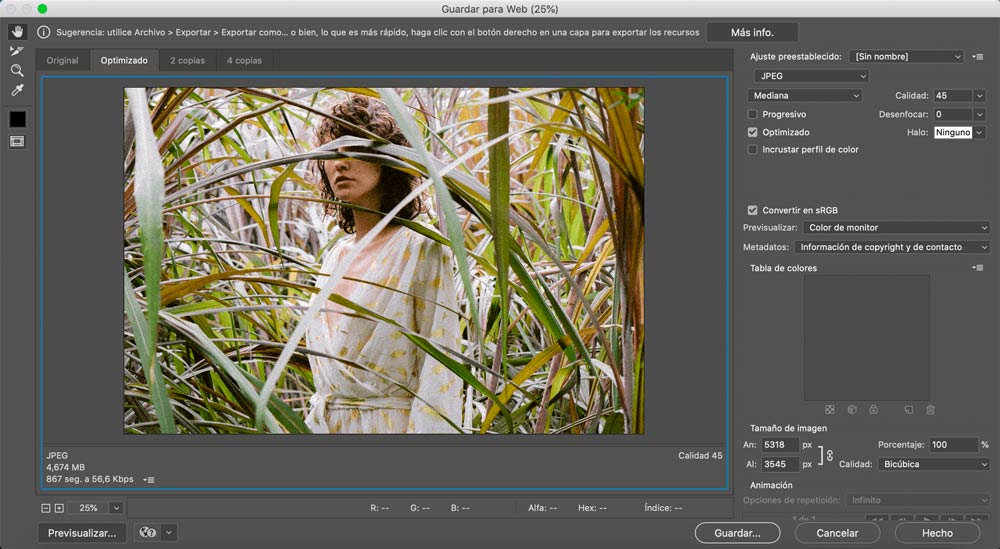
Il ne nous reste plus qu'à modifier le poids de ces images et à les remplacer, alors enregistrez-les sur votre ordinateur. Une fois que vous les avez tous stockés, utilisez un outil pour compresser les images. Nous vous apprenons Compresspng et Compressjpg , mais vous pouvez utiliser l'un ou l'autre car leur fonctionnement est très similaire et assez intuitif. Tout d'abord, téléchargez vos images selon leur format dans Compresspng ou Compressjpg , en cliquant sur Upload Files . Selon les images que vous téléchargez, la compression prendra plus ou moins de temps. Une fois terminé, téléchargez-les depuis Download ZIP . Vous avez maintenant vos images compressées ! Il ne vous reste plus qu'à les télécharger à nouveau sur votre site Web.  Et si vous souhaitez télécharger de nouvelles images sur votre site, il vous suffit de les exporter au format approprié et avec une résolution de 72 dpi depuis un programme d'édition d'images. Dans Photoshop et GIMP, vous devez les enregistrer depuis Enregistrer pour le Web. Un écran apparaîtra où vous pourrez choisir le format, vous devez maintenant choisir celui qui vous convient le mieux selon ce que nous avons expliqué précédemment. Vous pouvez également vérifier et modifier la résolution dans Image > Taille de l'image.
Et si vous souhaitez télécharger de nouvelles images sur votre site, il vous suffit de les exporter au format approprié et avec une résolution de 72 dpi depuis un programme d'édition d'images. Dans Photoshop et GIMP, vous devez les enregistrer depuis Enregistrer pour le Web. Un écran apparaîtra où vous pourrez choisir le format, vous devez maintenant choisir celui qui vous convient le mieux selon ce que nous avons expliqué précédemment. Vous pouvez également vérifier et modifier la résolution dans Image > Taille de l'image.  En résumé:
En résumé: 
Module pour optimiser les images dans PrestaShop
Comme nous l'avons mentionné au début de l'article, améliorer la vitesse de chargement n'est pas seulement bénéfique pour l'utilisateur qui navigue sereinement sur notre boutique PrestaShop. Google, toujours avide de sites Web de qualité , valorise si positivement le temps nécessaire à l'ouverture d'un e-commerce que, s'il se charge à une vitesse acceptable, il apparaîtra dans les premières positions. Et qu’est-ce que ça veut dire ? Si vous possédez une superbe boutique en ligne, mais que vos concurrents en ont aussi et qu'elle se charge plus rapidement, Google la positionnera en tête dans les résultats de recherche. Vous savez déjà qu’offrir commodité, transparence et sécurité constitue la base de toute boutique numérique. Vous le savez, bien sûr, et nous comprenons également les difficultés que cela implique. Pour cette raison, et dans le but de présenter toutes les alternatives pour améliorer la vitesse de chargement, nous proposons la plus confortable et la plus efficace. Le module d'optimisation des images dans PrestaShop signé par Línea Gráfica est l'aide dont vous avez besoin pour transformer votre boutique PrestaShop en un véritable poids plume. Ce module réduit la taille des images de votre site internet sans perdre en qualité grâce à un système intuitif et très simple d'utilisation :- Choisissez le pourcentage de réduction JPG et JPEG souhaité.
- Sélectionnez la valeur de réduction qu'auront les fichiers PNG.
- Sélectionnez les images de votre boutique que vous ne souhaitez pas compresser. Un logo, par exemple.

Voir le module compresseur d'images !
Si vous cherchiez un coup de pouce rapide pour améliorer la vitesse et le positionnement de votre site Web, vous l'avez trouvé. Vérifier vos résultats en un temps record et offrir une meilleure expérience n’a jamais été aussi accessible ! Et si après ce qui a été dit vous ne savez toujours pas comment améliorer la vitesse de chargement dans PrestaShop , ne vous inquiétez pas. Nous avons préparé le guide étape par étape définitif !Et vous, utilisez-vous davantage d’outils pour optimiser vos images ? Chez Línea Gráfica, nous sommes experts en marketing numérique et partenaire Platinum PrestaShop , donc si après ce qui a été dit vous avez besoin d'aide pour positionner votre boutique, il vous suffit de nous contacter .







